ども中の人です。
気にの書き方について、まとめてみました。
まぁ記事の書き方にルールというのは無いので、読んでて面白い。
すっと入ってくる。
具体的な事がわかった。
というような事を読み手に思わせることができたら、とくにルールはないのかなともおもいます。
また、どういうジャンルで記事を書くのか?でもあるとおもいます。
体験談を、行間を入れたり、文字の大きさを入れたりして、躍動感を与えるなら、そこまで見出しは必要無いかもしれません。
ただ、情報を伝えるという事を整理するとした場合は見出しがあったほうがいいと思います。
という事で、今回は、タイトルにもあるように見出しについて紹介します。
記事の中で操作編では、ワードプレスをベースとした操作も紹介しています。
見出しとは?
ある物事の文節について端的にまとめた事や、見出しで内容がなんとなくわかるようにしたりする目的で使います。
やみくもにだらだらと書いたりしてもいいのですが、物事のとらえ方をはっきりさせて、頭の中を整理するためにも見出しは大事です。
例えば、車について説明するときに、中古車の存在や車種メーカー、車両固有名称などを階層に並べると下記のような感じになります。
※前後する場合なども書き方によって変わりますが、ひとまず例として表示しています。
---------------------------------------------
見出しの例
見出し①車について
車というものはね・・ほにゃらららはにゃらら
見出し②中古車
そんな車の中でも他人や誰かが使っていた車などを中古車といいますが・・
ほにゃらららいおぐおいrkyはrはえ;おういj
見出し③ホンダ車
そして、中古車の中で様々なメーカーがありますが、その中にホンダというメーカーがあり・・
ほにゃららほにゃららら・・
見出し④シビックについて
最後に、そのホンダの車に有名でファンも多いシビックというシリーズがあります。
ほにゃららほにゃらららほにゃららほにゃららら
---------------------------------------------
このように見出しで区分けると、読みやすくなります。
このような感じで書くことができます。
この見出しというのは実はホームページとして表示するためにタグと呼ばれる記述方法があります。
HTMLのタグとは?
ホームページ(Webページ)は、HTMLというマークアップ言語を使って作られています。HTMLとは、Hyper Text Markup Language(ハイパーテキスト・マークアップランゲージ)の略で、タグというマーク(命令)を使って、HTML文書の構造(ここは見出しでここからは段落など)を指定したり、文字の大きさや色を変えるとか、画像を表示することなどが出来ます。
引用:http://masaboo.cside.com/new_html1/ht_01.htm
引用しましたが、何やら難しいですよね。
ホームページとして表現するときのルールがあって、パーツパーツには、名称があって、大雑把にその名称をタグと言う。
こんな感じで覚えていただければ構いません。
そしてそのタグの中に
見出しタグというのがあって、
数字の小さな見出しから数字の大きい出しへと、細かく説明する見出しになります。
h1見出しはページのタイトルを深く説明する見出し
h2見出しはh1見出しの中の事についての見出し
h3見出しはh2見出しの中の事についての見出し
h4見出しはh3見出しの中の事についての見出し
h5見出しはh4見出しの中の事についての見出し
h6見出しはh5見出しの中の事についての見出し
見出しの並びは必ず、大きい数字の見出しになっていく必要はなく、内容に合わせればいいです。
なので、下記のような感じの見出しも十分あり得ます。
h1見出し車について
h2見出しホンダ車について
h3ホンダ車のオデッセイという車種について
h2見出し日産車について
h3エルグランドという車種について
h2見出しトヨタ車について
h3ヴェルファイアという車種について
h3シエンタという車種について
h2見出しマツダ車について
あとは、書きたいキーワードについて、調べたことを、見出しを入れて並べればいいわけです。
見出しにルールは無い!ようである!ようで無い?
どっちなんそれ?
と言われそうですが、見出しの存在があるからといって検索順位があがるというわけでは無く、見出しがあるからこそ、読み手が読みやすくなり、内容への理解が深まる。
だから、滞在時間が延びる。
その後、検索順位に変化が起きる!という事になります。
具体的な操作について紹介!
実際に操作する時の具体的な手順を紹介します。
めちゃくちゃ簡単です。
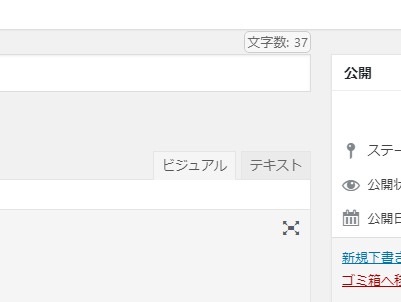
まずは、記事投稿画面で、ビジュアルモードにします。

見出しにした文字の行にカーソルをおいておきます。
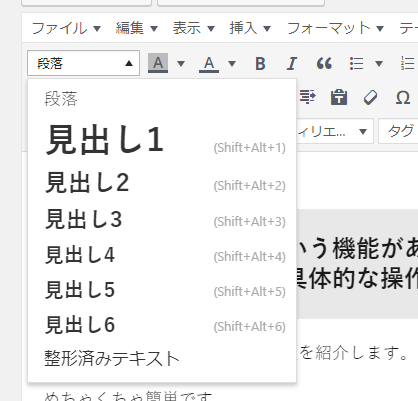
次に、段落という項目があるので、それをクリックして必要な見出しを選択してください。
これで、見出しの設定完了です。
設定後の記事投稿画面の見え方などは、使用しているテーマやワードプレスのバージョンで変わったりしますが、基本的にはこれで完了です。
これをするとどうなるかというと、
見出し2であれば
<h2>見出し</h2>
という、記号で見出しの文字が挟まれます。
これをホームページとしてみたときに、見出しのデザインとして表現されるんですね。
ここまで読まれたら、
記事を書くのに、見出しというのがあった方が良い場合がある
そして、見出しを入れるのに、見出しの種類があるのを理解した。
さらに見出しを設定するときに、どういう順番で見出しを設定すればいいか分かった。
その見出しを記事の中に表現するときに、具体的な操作方法はどうすればいいかがわかった。
次は、記事を書くときの見出しのよくあるパターンを紹介します。
悩みを解決する際の記事の書き方
●●で悩んでいる事で◆◆な事が起きたりして辛いですよね。
私個人ではさらに▶▶になったので本当につらかったです。
そんな私が、●●な悩みにどう対処したのかを分かりやすくまとめてみました。
見出し1●●で悩むのには原因の♦♦が問題だった。
♦♦について文章文章文章文章文章文章文章文章文章文章
文章文章文章文章文章文章文章文章文章文章文章文章
見出し2主観もあるが、■■を考えて行動してみたところうまくいった。
■■を考えて文章文章文章文章文章文章文章文章文章文章文章文章文章
文章文章文章文章文章文章文章文章文章文章文章文章文章
見出し3■■を考えて行動した結果、さらに◇◇も有効だと気付いた。
■■と◇◇を繰り返して行動した結果文章文章文章文章文章文章文章文章文章文章文章文章文章
文章文章文章文章文章文章文章文章文章文章文章文章文章文章
見出し4■■と◇◇を続けていたら、いつのまにか●●の悩みがなくなっていた。
単純に問題を■■と◇◇に分けて考えて、それぞれを、個別に考えていたら、文章文章文章文章文章文章文章文章文章文章文章文章文章文章文章文章文章文章文章文章
まとめ。
●●で悩むなら、■■と◇◇に対してアプローチしていく事が大事!
というような流れで記事を書いていく事が出来ます。
先に見出しを作って、見出しだけで話がつながるようにする。
あとは、それぞれに肉付けするように文章を足していく。
記事数が大事ではありませんが、記事を書かなければ始まらないのもまた事実です。
サイトがうまくいかない場合のほとんどが、記事に問題があります。
- 記事を書いていない。
- 記事の中身がない。
そうならないためにも、簡単に書けるように見出しを先に作るというやり方も覚えておいて損はないです。




サービスメニュー